Freelance software developer
Various projects
Freelance
Sep 2024 - present
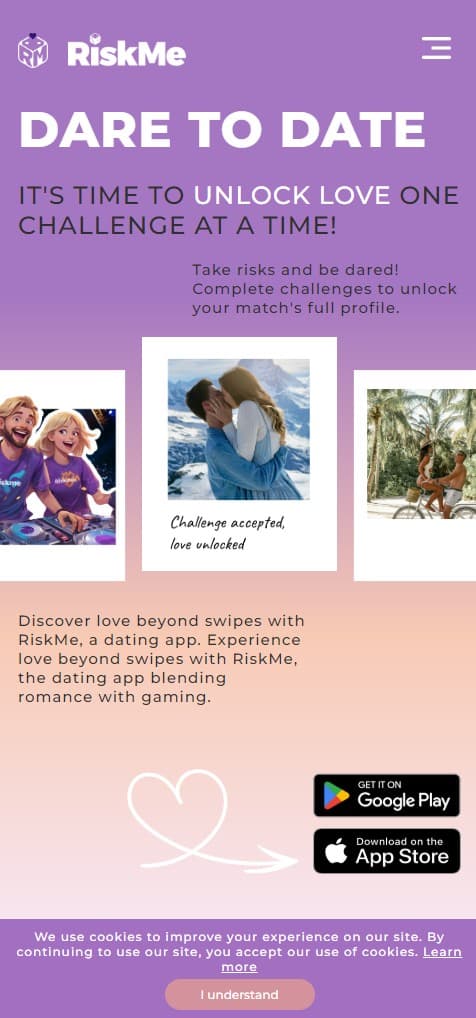
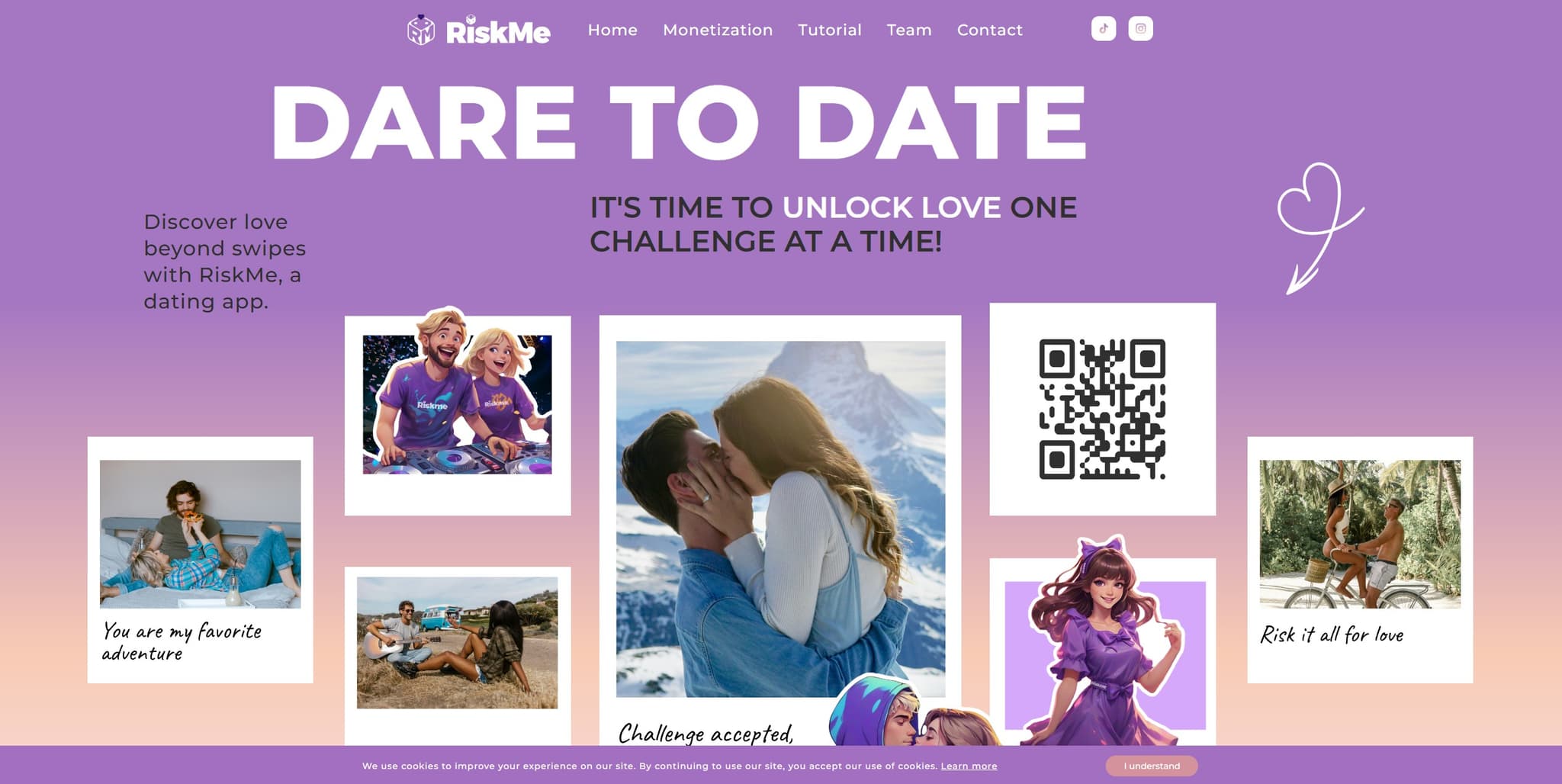
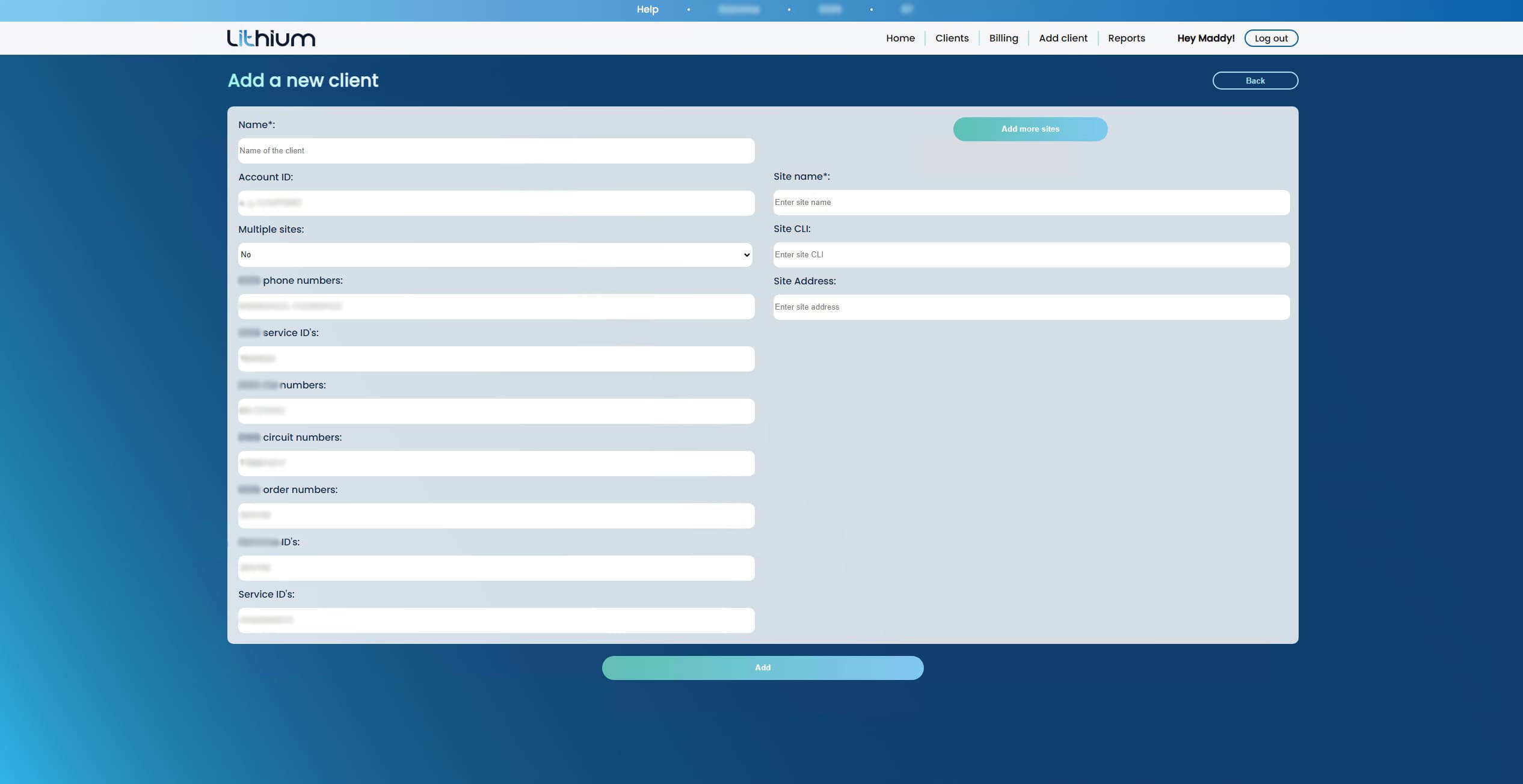
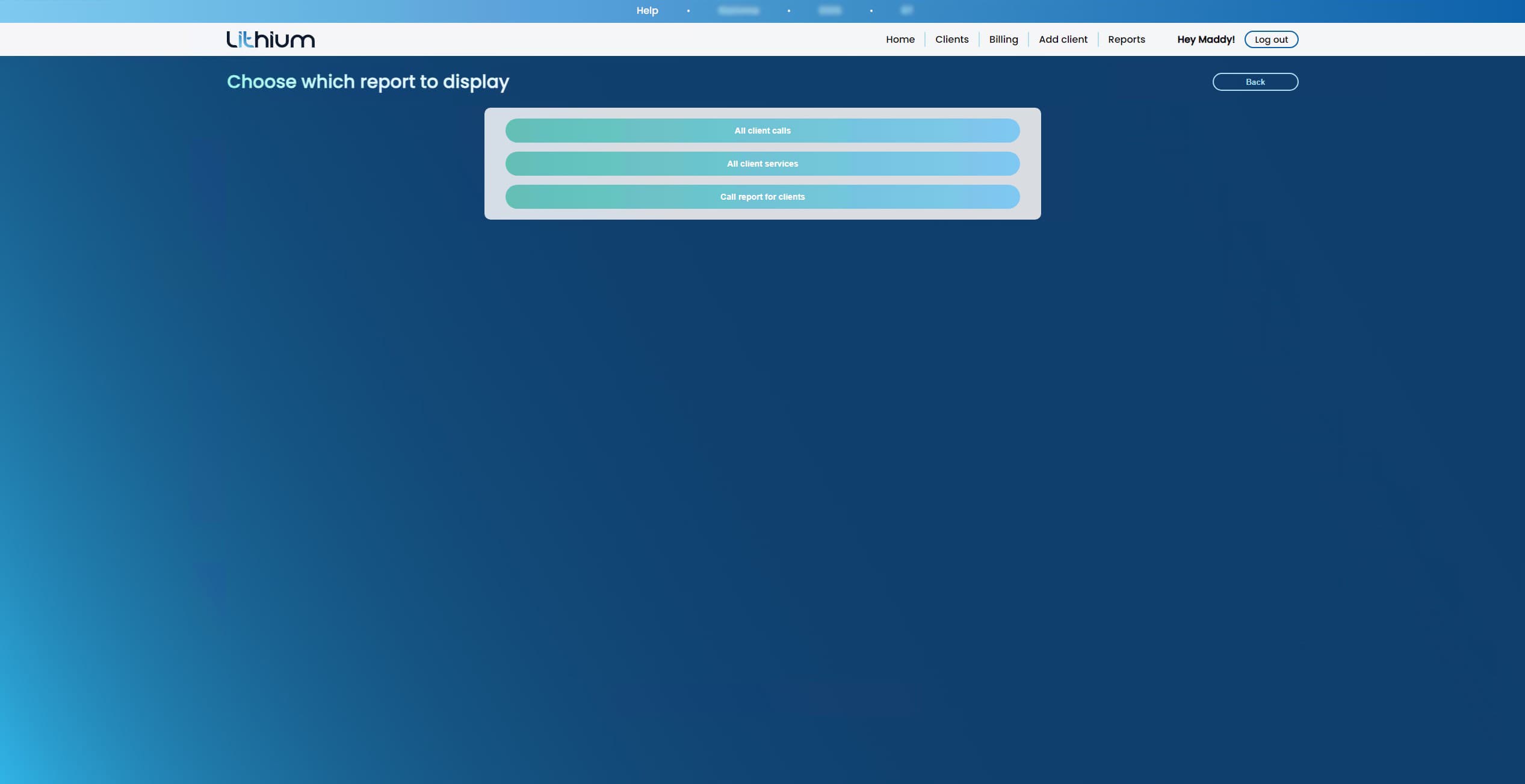
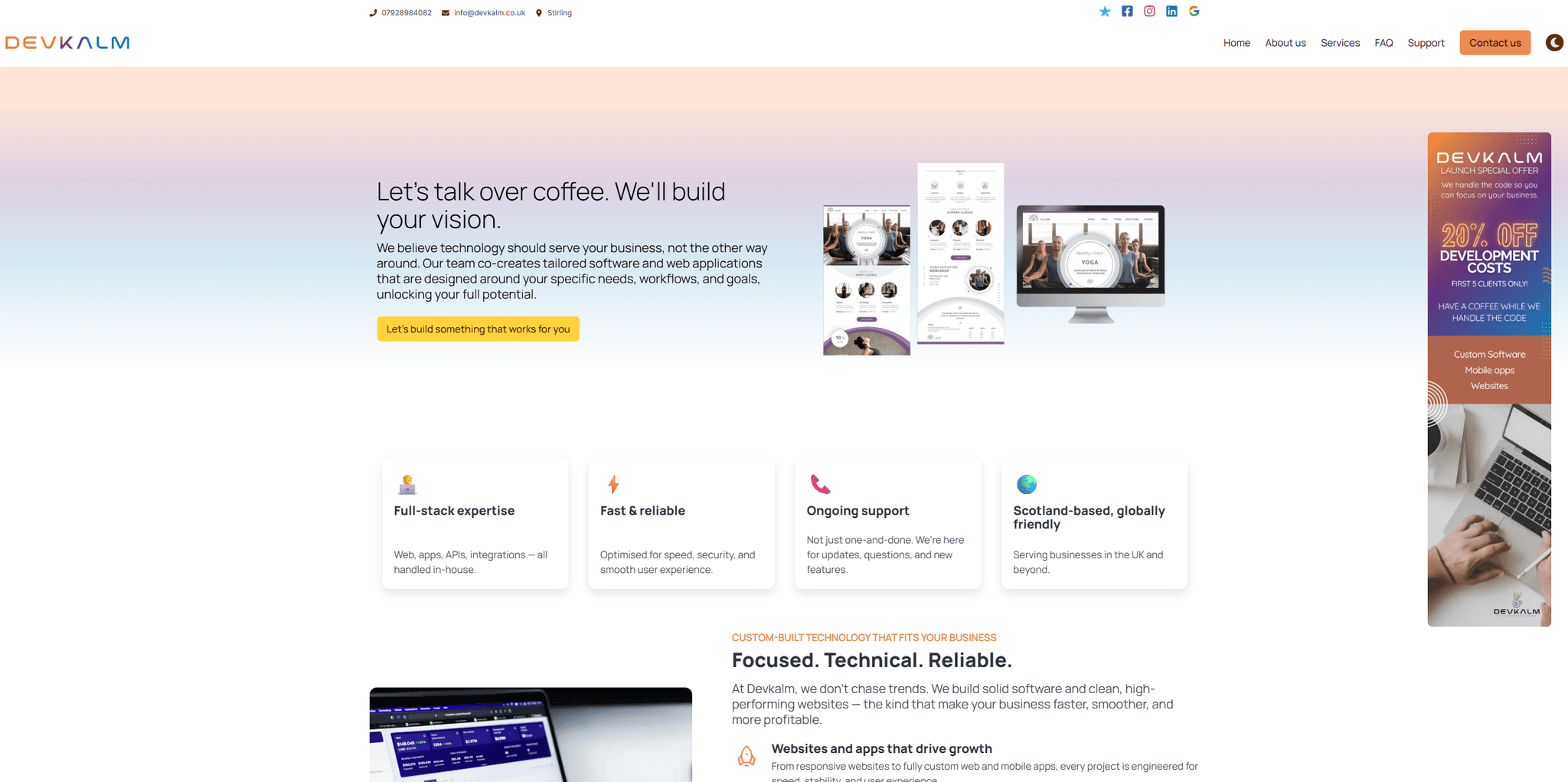
Creating dynamic, responsive websites using Next.js and React, adhering closely to client-provided designs to deliver pixel-perfect implementations. I work on a range of web development projects, focusing on building high-performance applications that offer seamless user experiences. In addition to custom development, I create and manage e-commerce websites using Shopify, optimizing stores for both functionality and aesthetics.
Photo by Growtika on Unsplash